반갑습니다.
현직 UI디자이너로 일하고 있는 들댕댕입니다.
UI와 UX의 정의는 명확히 나눌 수 있지만
실무에서 이 둘을 명확히 나눠 프로젝트를 진행할까요?
실제 서비스를 디자인할 때 UX를 충분히 고려해야 사용성 좋은 UI가 나옵니다.
어떨 때 디자이너는 기획자보다 더 기획자스럽게 파고들어야
빈틈없는 UX와 그에 알맞은 UI를 만들어 낼 수 있습니다.
현재 제가 실무에서 사용하고 있는 툴은 크게 세 가지입니다.
-
피그마 UI 디자인
-
프로토파이 프로토 타입
-
제플린 디자인 가이드
그리고 필요하면 추가적으로 어도비 일러스트레이터나 포토샵을 쓰기도 합니다.
참고로 UI디자인 툴은 스케치를 써오다가 작년부터 피그마로 넘어왔습니다.
그럼 각 툴의 자세한 내용을 정리해보겠습니다.
1. 피그마
디자인, 프로토 타이핑 및 코드 생성 도구를 갖춘 브라우저 기반 UI 및 UX 디자인 툴입니다.

웹 기반 브라우저로 사용하여 프로그램 활용 범위가 용이하고,
디자인 퍼포먼스 측면에서도 스케치와 비교하여 전혀 뒤처지지 않는 강력한 툴입니다.
무엇보다 스케치보다 가벼운 느낌이 들어 좋습니다.
피그마는 웹 기반 실시간 디자인 협업 툴로 영상에서 알 수 있듯이 (각 커서에 사용자 이름)
각자의 기기에서 동일한 화면을 보고 작업할 수 있습니다.
프로토타이핑도 가능하며 스케치에서처럼 디자인 시스템을 구축 라이브러리화하여 활용할 수 있습니다.
또 개발자를 초대해 따로 디자인 가이드를 전달하지 않더라도 코드를 공유하는 것이 가능합니다.
Figma: the collaborative interface design tool.
Build better products as a team. Design, prototype, and gather feedback all in one place with Figma.
www.figma.com
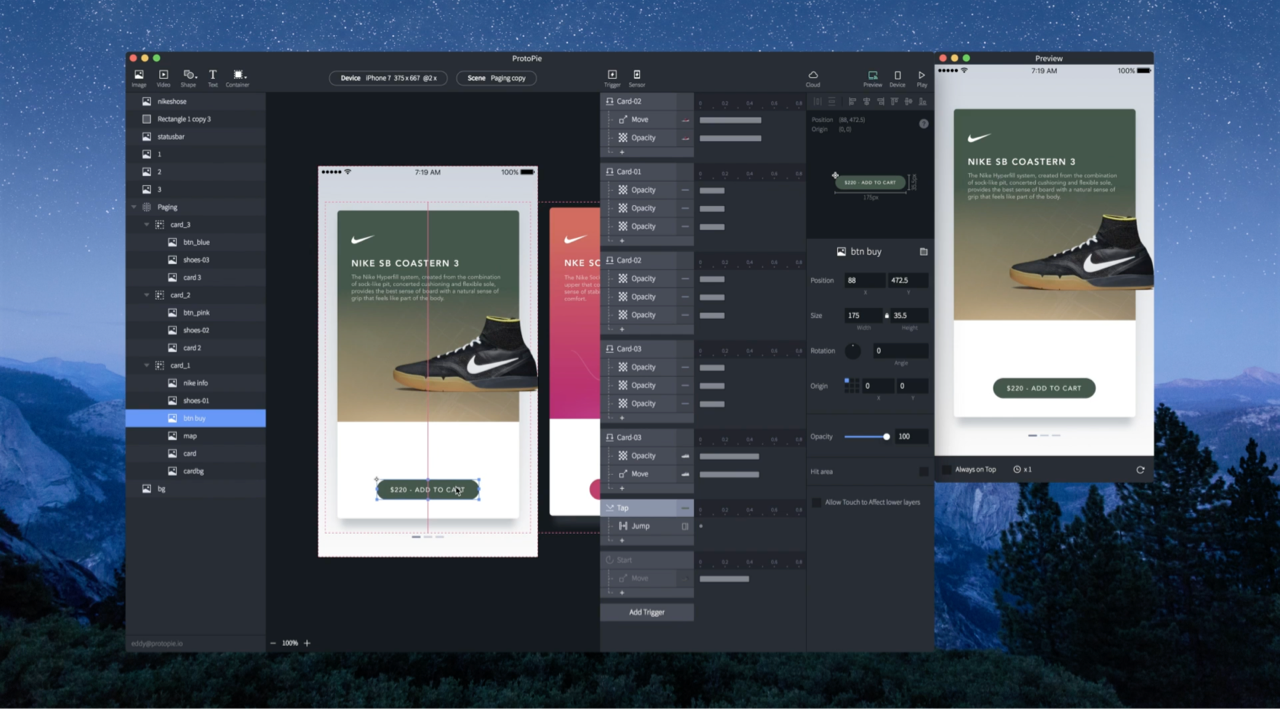
2. 프로토파이
디자인 아이디어를 인터랙티브 한 프로토타입으로 전환할 수 있는 툴입니다.

이제 프로토타이핑은 UI디자인의 필수요소가 되었습니다.
정적인 UI를 모두 구성했다면 완성된 페이지, 디자인 요소들을 동적으로 이어 플로우를 정의하거나
트랜지션, 애니메이션을 추가하여 완성된 사용자 경험을 시뮬레이션해볼 수 있어야 합니다.
프로토 타입을 만들고 서비스를 검증하는 과정에서 필요하다면 디자인을 수정하기도 합니다.
또 협업 측면에서도 중요한 요소로 프로토 타입을 공유하여
개발자가 실제 화면을 구축할 때 디자인 의도를 단박에 이해할 수 있도록 합니다.

스케치, 피그마 및 어도비 XD까지 연동되어 손쉽게 디자인한 화면을 프로토 파이로 옮길 수 있습니다.
직관적인 인터페이스 구성과 튜토리얼, 응용 예제들이 많이 나와있어
초기에 접근하기 쉽고 충분한 퍼포먼스를 끌어낼 수 있는 프로토타이핑 툴입니다.
ProtoPie | The interactive digital prototyping tool
The future of prototyping is here. ProtoPie makes it easier to build and collaborate on next-level interactive prototypes. Breathe life into your ideas, today.
www.protopie.io
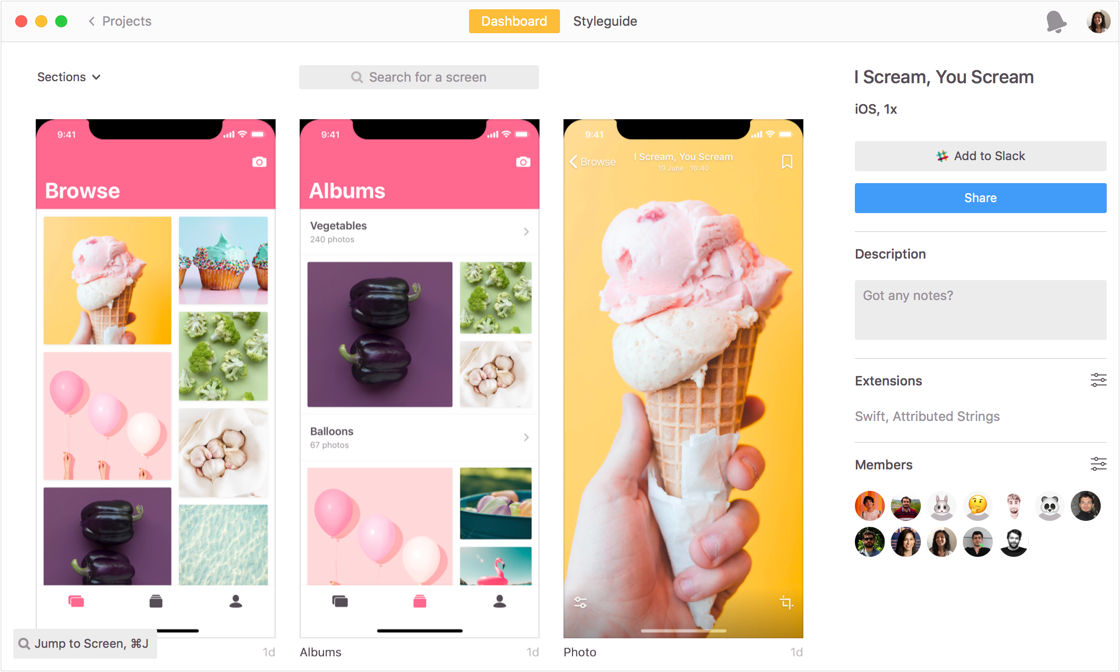
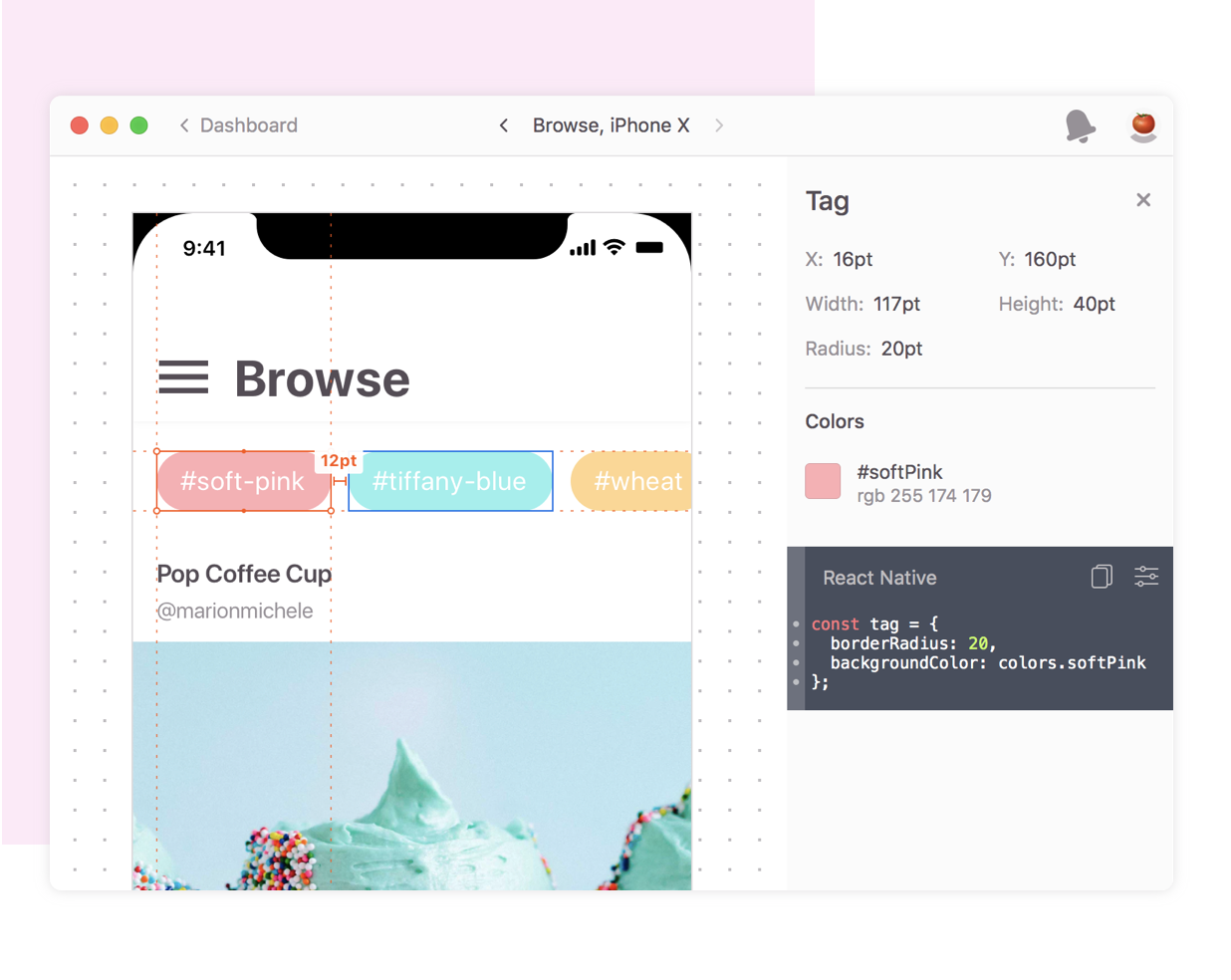
3. 제플린
디자이너가 만든 디자인 구성 요소(가이드)를 프런트엔드 개발자와 공유할 수 있는 협업 툴입니다.

스케치나 피그마, XD, 포토샵까지 플러그인을 통해 디자인을 통째로 올리면
모든 디자인 요소(폰트, 사이즈, 컬러, 간격 등)을 상세하게 개발자가 확인할 수 있도록 해줍니다.
개발자는 아이콘이나 일러스트 등 에셋을 개발자가 바로 제플린에서 다운로드 받을 수 있습니다.

몇 년 전, 포토샵으로 디자인하고, 작업이 완료되면 픽셀 수치를 기재한
디자인 가이드를 만들어 개발자에게 전달했던 기억이 납니다.
제플린은 디자이너와 개발자간 업무 효율을 높여주는 아주 고마운 툴입니다.
Zeplin
Connected space for product teams. Handoff designs and styleguides with accurate specs, assets, code snippets—automatically.
zeplin.io
이상 현직 UI디자이너가
회사에서 실제로 사용하고있는 툴 3가지였습니다.

'UI UX Design > 참고 사이트' 카테고리의 다른 글
| 웹 접근성 Web Accessibility 관련 사이트 모음 (0) | 2022.12.12 |
|---|---|
| UI UX 디자인 레퍼런스 사이트 7곳 (2) | 2022.12.07 |
| UI UX 디자인 인사이트 사이트 5곳 (0) | 2022.12.07 |
| 앱 디자인 패턴 사이트 mobbin (0) | 2021.02.25 |
| 앱 스토어 스크린샷 패턴 사이트 scrnshts (0) | 2021.02.22 |




댓글