어떤 기준으로 해상도를 정하지?
디자인에 앞서 모바일이든 웹이든 해상도를 정해야 디자인을 시작할 수 있습니다. 평균적으로 많이 쓰는 디바이스의 해상도를 토대로 기준을 잡거나 선행하여 디자인된 화면을 참고하여 기준을 잡기도 하죠. 경우에 따라서는 해상도를 기준을 직접 정하는 것이 애매하거나 부담스러운 경우도 종종 있습니다.

스탯 카운터는 기준을 잡을 수 있도록
전 세계 트래픽 데이터를 제공합니다
스탯 카운터 - 웹 트래픽 분석 사이트
스탯 카운터는 전 세계의 웹 브라우저 점유율부터 OS점유율, 디바이스 점유율, 모바일과 데스크탑 해상도 등 여러 가지 정보를 열람해 볼 수 있는 사이트입니다. 기간이나 국가, 디바이스별로 필터링해 볼 수 있어 IT관련하여 굉장히 유용한 사이트입니다.
Statcounter Global Stats - Browser, OS, Search Engine including Mobile Usage Share
Tracks the Usage Share of Search Engines, Browsers and Operating Systems including Mobile from over 5 billion monthly page views.
gs.statcounter.com
스탯 카운터에서 제공하는 통계
- 브라우저 점유율
- 검색 엔진 점유율
- OS점유율
- 스크린 해상도 점유율
- SNS 점유율
- 모바일 제조사 점유율
- 디바이스 점유율
- 브라우저 버전 점유율
- 검색 엔진 호스트 점유율
해상도 점유율을 필터링해 봤습니다
2023년 1월 대한민국 기준
모바일 스크린 해상도 점유율

몇 년 전까지만 해도 iOS는 375x667, Android는 360x640이 가장 높은 점유율을 차지했던 반면 현재는 꽤 변경된 것을 알 수 있습니다.
iOS 주요 해상도
iPhone 14 - 390x844 (평균적으로 통용되는 디자인 해상도)
iPhone X - 375x812 (평균적으로 통용되는 디자인 해상도)
iPhone SE - 320x568
Android 주요 해상도
360x800 (평균적으로 통용되는 디자인 해상도)
360x740
360x640
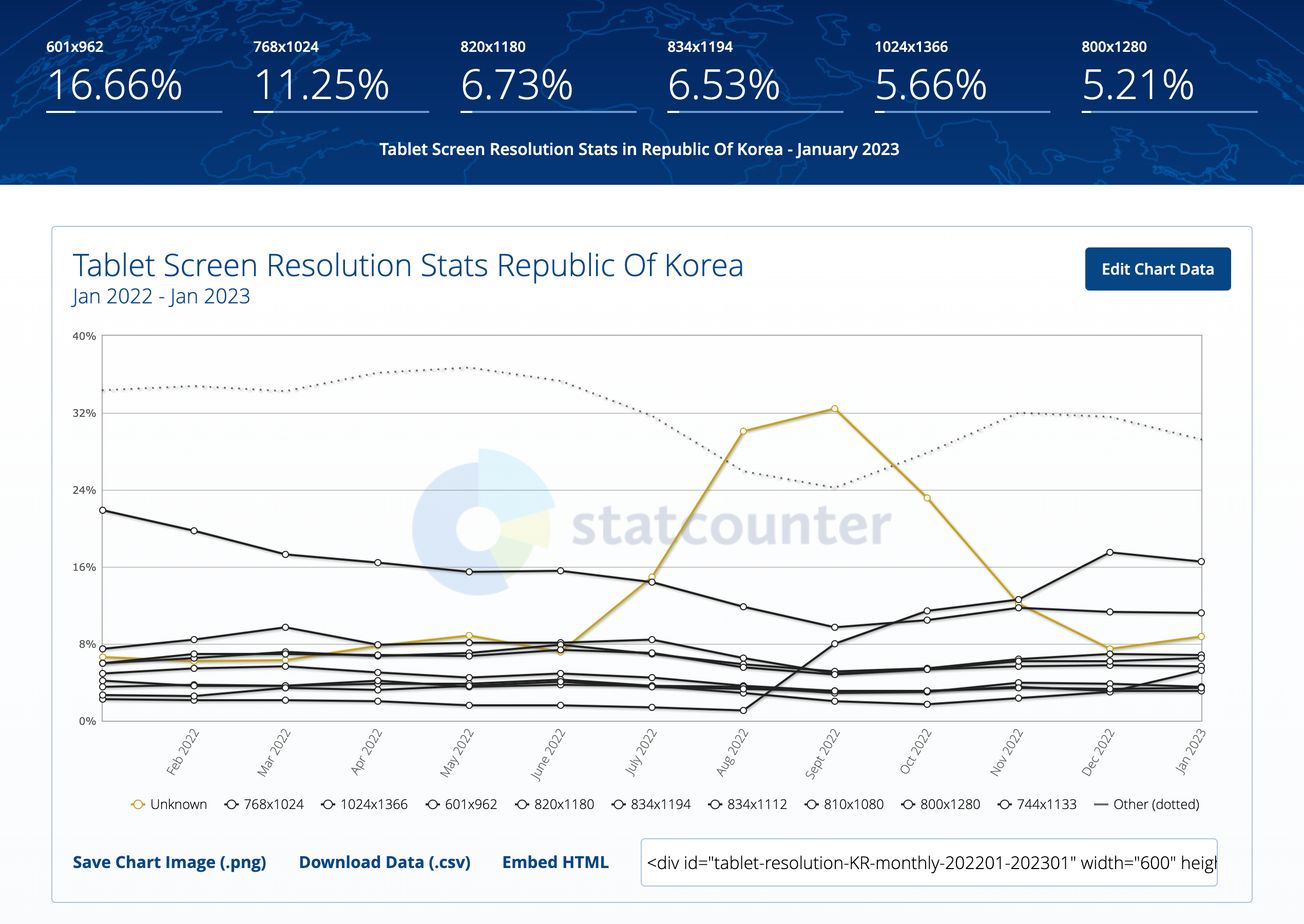
타블렛 스크린 해상도 점유율

타블렛 PC는 보통 임의의 기준값을 넘어서면 그리드를 바꾸는 식으로 반응형 작업을 합니다. 그 기준값을 어떻게 정할 거냐 할 때에도 해당 사이트의 도움을 받아 기준을 정할 수 있겠습니다. 601x962와 768x1024가 가장 점유율이 높은 해상도인 것으로 미루어 볼 때 두 가지 중 하나로 정할 수 있겠습니다.
타블렛 스크린 해상도 기준
① 601 이상부터 그리드가 바뀐다.
② 768 이상부터 그리드가 바뀐다.
기본적으로 768을 기준으로 많이 사용하는 듯 하나 최소사이즈의 타블렛이 601이기 때문에 보통 디자인 특성을 고려하여, 첫 번째 방식이나 두 번째 방식 중 하나를 기준으로 정할 수 있겠습니다.
데스크탑 스크린 해상도 점유율

데스크탑도 위에서 설명한 모바일, 타블렛과 비슷한 방식으로 스크린 점유율을 고려하여 기준을 잡을 수 있겠습니다.
모든 디자인에는 이유가 있어야 한다
모바일과 타블렛, 데스크탑의 해상도 기준을 잡는 방식에 대해 알아보았는데요, 스탯 카운터에서는 해상도 이외에도 많은 트래픽 통계를 찾아볼 수 있습니다. 디자인에 탄탄한 논리력을 부여해 주는 고마운 사이트입니다. 해상도를 비롯하여 여러 가지 기준을 잡을 때 활용해 보시길 바랍니다.
감사합니다.

'UI UX Design > 참고 사이트' 카테고리의 다른 글
| 디자인 시스템 실제 사례 관련 사이트 모음 Design System (0) | 2022.12.13 |
|---|---|
| 웹 접근성 Web Accessibility 관련 사이트 모음 (0) | 2022.12.12 |
| UI UX 디자인 레퍼런스 사이트 7곳 (2) | 2022.12.07 |
| UI UX 디자인 인사이트 사이트 5곳 (0) | 2022.12.07 |
| UI디자이너의 실무 디자인 툴 3가지 - 피그마 프로토파이 제플린 (2) | 2021.02.26 |




댓글